✨ AESTHETIC WEBSITE FOOTERS
every detail matters...
Happy Sunday everyone! Shout out to all of my Sunday grinders out there hitting the gym early and putting in some hours on the MacBook today. Let’s get this bread this week.
Today I want to talk about one of the most slept on places on a website: The Footer. While it is inherently the last thing a viewer will see, being at the bottom of the page, the website footer is a perfect canvas to express your brands design aesthetic and create a unique framework for links, branding, and contact boxes.
Let’s explore some websites with very well designed footers.
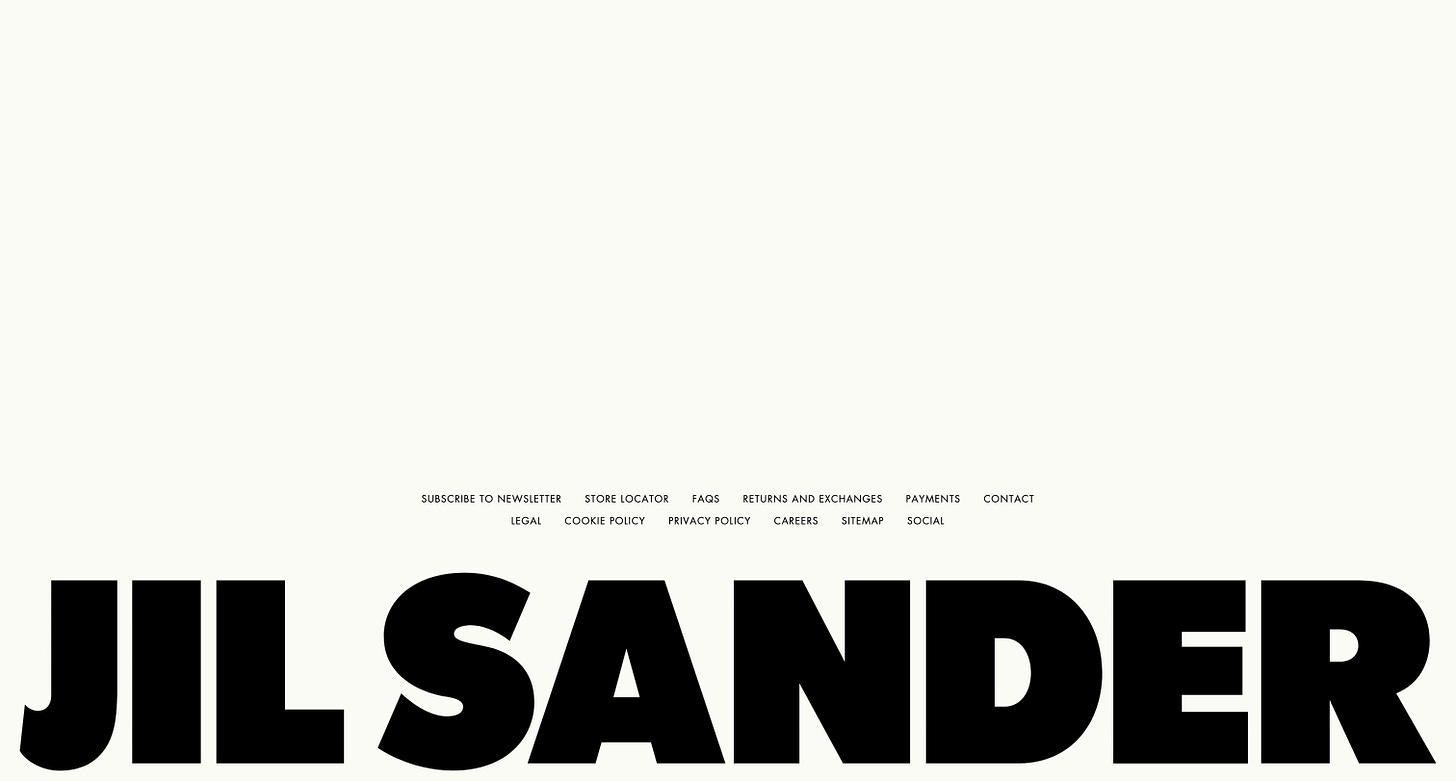
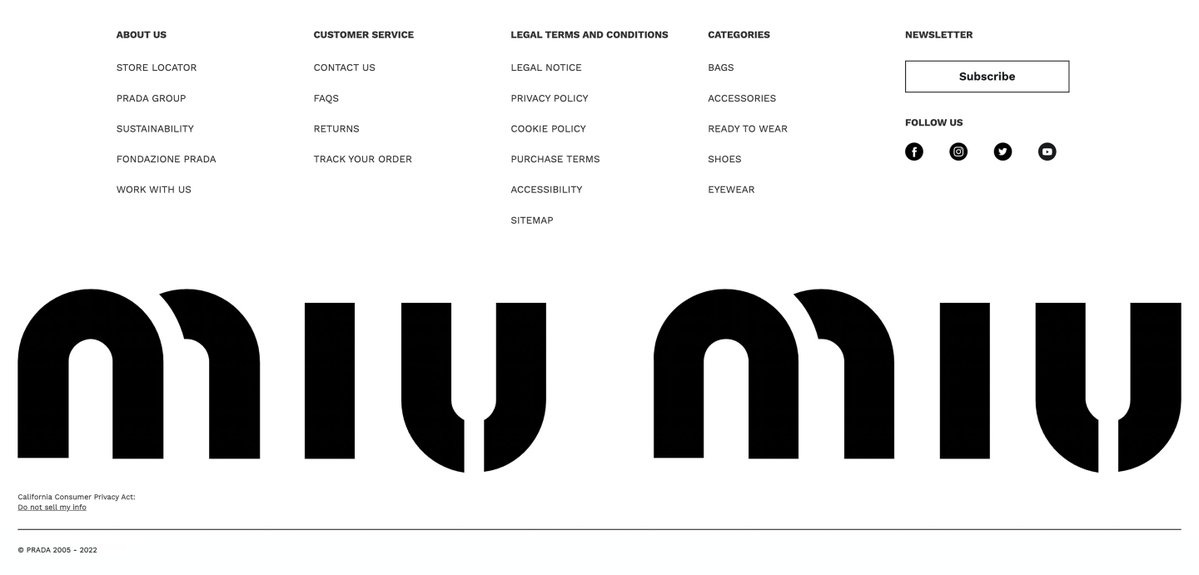
Big Logo
The easiest and boldest option for a website footer is to simply make your logo MASSIVE and build your text and links around it. This is probably the best blank canvas for one final logo, so you may as well make it huge. I love the above examples for their simplicity and elegance.
I especially love the Opal website footer for its layout which organizes the links around the logo.
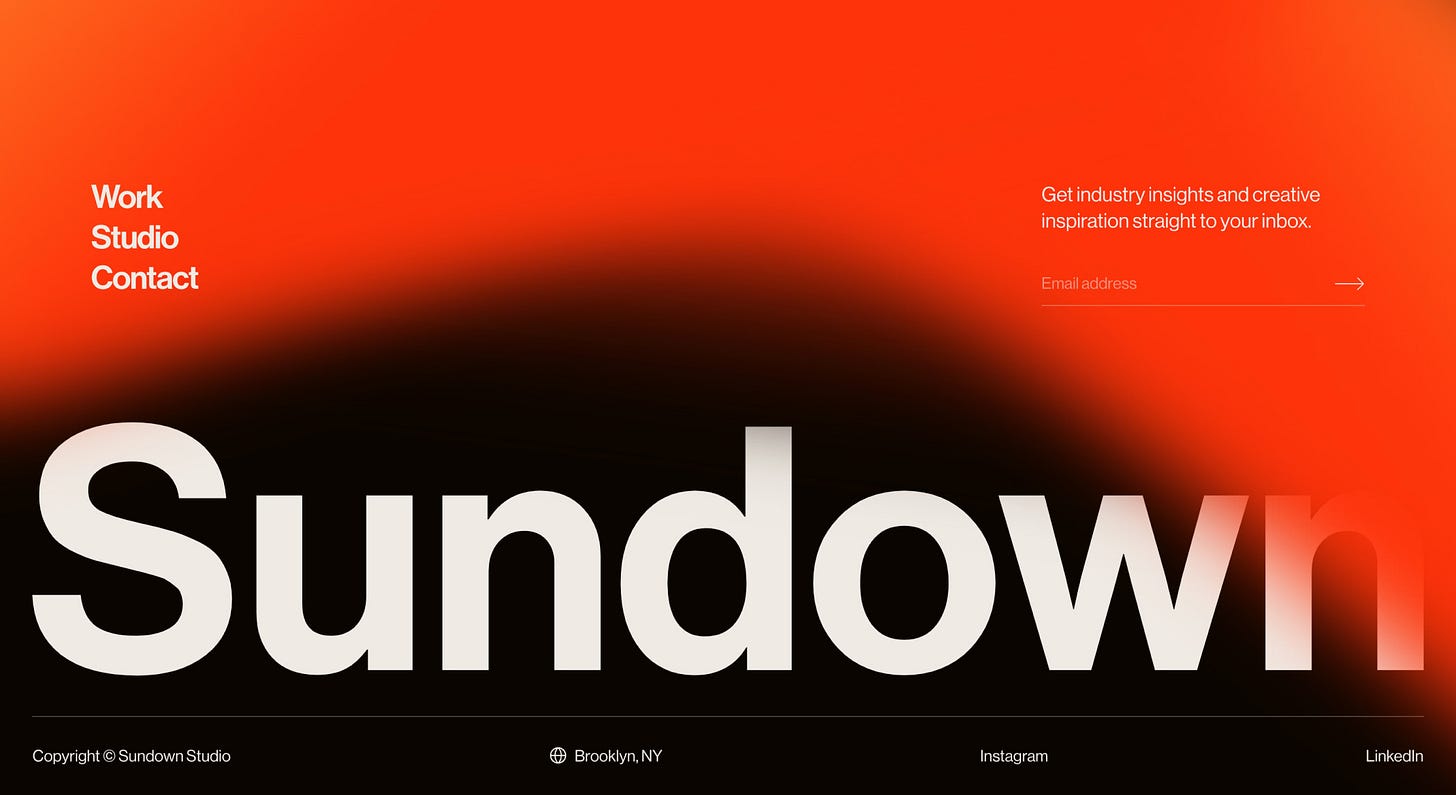
Design
Another option is to use your website footer as a vessel for displaying your brands design aesthetic. There is no right size for the website footer, so it can be as long as you’d like. The above examples substantially increase the footers height beyond expectation, giving them the needed space to create a cool design.
I also love this portfolio footer which employs stacked buttons that evoke stickers for the links.
Bento Box
Lastly, I love the use of unexpected design elements in the footer. The above examples use the classic bento box layout to organize content. Well done.
Every Detail Matters
When creating a website for your brand, its important to maximize your every last pixel to tell your brand story through design. Just because the footer is at the bottom of the page, doesn’t mean it lacks relevance. A well designed footer is a special treat for big fans of the brand who scroll all the way to the bottom, and show a brands care for the small details.
More Inspiration
Devin Fountain, an NYC based designer has created a fantastic website called footer.design which curates well done website footers. Go check it out.
Looking Ahead
This weeks newsletters are going to be some bangers. From creative direction, design, photography inspiration, exclusive event coverage, and more: you won’t want to miss.
About Jake Bell
Jake Bell is a content marketing strategist based in NYC. He specializes in branding, art direction, creative strategy, content creation, and making things cool.
To get in touch visit www.jb.studio
Like video? Check out his TikTok
Like fit pics and pictures of chairs? Visit his Instagram.